Вторая часть «Sweet World of Desserts»! Здесь мы продолжим погружение в верстку сайта с помощью HTML, CSS, JavaScript, но на этот раз мы раскроем еще один важный аспект: создание визуально привлекательных и функциональных веб-страниц.
Готовьтесь к тому, чтобы научиться создавать привлекательные вкладки, которые позволят вашим посетителям легко и удобно переходить между различными разделами вашего веб-сайта. Давайте погрузимся в мир кода и превратим вашу веб-страницу в настоящий Sweet World of Desserts!
HTML
HTML-код сайта с использованием tab выглядит так
<section class="main-tab">
<div class="wrapper">
<h2 class="main-heading">Recipes</h2>
<div class="tab">
<button class="tablinks" onclick="openCity(event, 'tab1')">Cupcakes and muffins</button>
<button class="tablinks" onclick="openCity(event, 'tab2')">Cookies and cakes</button>
<button class="tablinks" onclick="openCity(event, 'tab3')">Cakes and pies</button>
<button class="tablinks" onclick="openCity(event, 'tab4')">Holiday desserts</button>
<button class="tablinks" onclick="openCity(event, 'tab5')">Vegan and gluten-free desserts</button>
</div>
<div id="tab1" class="tabcontent">
<div class="tab-iner">
<div class="tab-item">
<img src="./img/tab1.png" alt="lemon muffins">
<h3>Lemon muffins with poppy seeds and lemon glaze</h3>
<div class="tab-description">
<div class="tab-span">
<p><span>40</span>minutes</p>
<img src="./img/stars.png" alt="stars">
</div>
<div class="tab-span">
<p><span>5</span>ingredients</p>
<p class="tab-stats"><span>👁</span>15478</p>
</div>
</div>
</div>
<div class="tab-item">
<img src="./img/tab2.png" alt="lemon muffins">
<h3>Chocolate cupcakes with nuts and caramel drops</h3>
<div class="tab-description">
<div class="tab-span">
<p><span>40</span>minutes</p>
<img src="./img/stars.png" alt="stars">
</div>
<div class="tab-span">
<p><span>5</span>ingredients</p>
<p class="tab-stats"><span>👁</span>15478</p>
</div>
</div>
</div>
<div class="tab-item">
<img src="./img/tab3.png" alt="lemon muffins">
<h3>Vanilla cupcakes with berry jam and frosting cream cheese</h3>
<div class="tab-description">
<div class="tab-span">
<p><span>40</span>minutes</p>
<img src="./img/stars.png" alt="stars">
</div>
<div class="tab-span">
<p><span>5</span>ingredients</p>
<p class="tab-stats"><span>👁</span>15478</p>
</div>
</div>
</div>
</div>
<div class="tab-iner">
<div class="tab-item">
<img src="./img/tab2.png" alt="lemon muffins">
<h3>Chocolate cupcakes with nuts and caramel drops</h3>
<div class="tab-description">
<div class="tab-span">
<p><span>40</span>minutes</p>
<img src="./img/stars.png" alt="stars">
</div>
<div class="tab-span">
<p><span>5</span>ingredients</p>
<p class="tab-stats"><span>👁</span>15478</p>
</div>
</div>
</div>
<div class="tab-item">
<img src="./img/tab3.png" alt="lemon muffins">
<h3>Vanilla cupcakes with berry jam and frosting cream cheese</h3>
<div class="tab-description">
<div class="tab-span">
<p><span>40</span>minutes</p>
<img src="./img/stars.png" alt="stars">
</div>
<div class="tab-span">
<p><span>5</span>ingredients</p>
<p class="tab-stats"><span>👁</span>15478</p>
</div>
</div>
</div>
<div class="tab-item">
<img src="./img/tab1.png" alt="lemon muffins">
<h3>Lemon muffins with poppy seeds and lemon glaze</h3>
<div class="tab-description">
<div class="tab-span">
<p><span>40</span>minutes</p>
<img src="./img/stars.png" alt="stars">
</div>
<div class="tab-span">
<p><span>5</span>ingredients</p>
<p class="tab-stats"><span>👁</span>15478</p>
</div>
</div>
</div>
</div>
</div>
<div id="tab2" class="tabcontent">
<div class="tab-iner">
<div class="tab-item">
<img src="./img/tab1.png" alt="lemon muffins">
<h3>Lemon muffins with poppy seeds and lemon glaze</h3>
<div class="tab-description">
<div class="tab-span">
<p><span>40</span>minutes</p>
<img src="./img/stars.png" alt="stars">
</div>
<div class="tab-span">
<p><span>5</span>ingredients</p>
<p class="tab-stats"><span>👁</span>15478</p>
</div>
</div>
</div>
<div class="tab-item">
<img src="./img/tab2.png" alt="lemon muffins">
<h3>Chocolate cupcakes with nuts and caramel drops</h3>
<div class="tab-description">
<div class="tab-span">
<p><span>40</span>minutes</p>
<img src="./img/stars.png" alt="stars">
</div>
<div class="tab-span">
<p><span>5</span>ingredients</p>
<p class="tab-stats"><span>👁</span>15478</p>
</div>
</div>
</div>
<div class="tab-item">
<img src="./img/tab3.png" alt="lemon muffins">
<h3>Vanilla cupcakes with berry jam and frosting cream cheese</h3>
<div class="tab-description">
<div class="tab-span">
<p><span>40</span>minutes</p>
<img src="./img/stars.png" alt="stars">
</div>
<div class="tab-span">
<p><span>5</span>ingredients</p>
<p class="tab-stats"><span>👁</span>15478</p>
</div>
</div>
</div>
</div>
</div>
<div id="tab3" class="tabcontent">
</div>
<div id="tab4" class="tabcontent">
</div>
<div id="tab5" class="tabcontent">
</div>
</div>
</section>Для создания вкладок используется class=»tab». В нем прописаны кнопки с классом class=»tablinks», и с содержанием id=»tab1″.
<div class="tab">
<button class="tablinks" onclick="openCity(event, 'tab1')">Cupcakes and muffins</button>
<button class="tablinks" onclick="openCity(event, 'tab2')">Cookies and cakes</button>
<button class="tablinks" onclick="openCity(event, 'tab3')">Cakes and pies</button>
<button class="tablinks" onclick="openCity(event, 'tab4')">Holiday desserts</button>
<button class="tablinks" onclick="openCity(event, 'tab5')">Vegan and gluten-free desserts</button>
</div>
<div id="tab1" class="tabcontent">
Код блока содержимого вкладки
- <div class=»tab-item»>
- <img src=»./img/tab1.png» alt=»lemon muffins»>
- <h3>Lemon muffins with poppy seeds and lemon glaze</h3>
- <div class=»tab-description»>
- <div class=»tab-span»>
- <p><span>40</span>minutes</p>
- <img src=»./img/stars.png» alt=»stars»> </div>
- <div class=»tab-span»>
- <p><span>5</span>ingredients</p>
- <p class=»tab-stats»><span>👁</span>15478</p>
- </div>
- </div>
- </div>
CSS-код
.main-tab{
margin-top: 120px;
}
.main-heading{
text-align: center;
font-family: var(--ff-title);
color: var(--color-titel);
font-size: 48px;
}
.tab{
text-align: center;
margin-top: 58px;
}
.tablinks{
font-size: 24px;
border: none;
padding-left: 20px;
cursor: pointer;
}
.tab button.active {
border-bottom: 2px solid var(--color-titel);
padding-bottom:10px;
}
.tab-iner{
margin-top: 54px;
display: flex;
gap:25px;
justify-content: center;
}
.tab-item{
max-width: 375px;
}
.tab-item h3{
font-size: 24px;
font-family: 800;
margin-top: 16px;
}
.tab-description{
display: flex;
justify-content: space-between;
margin-top: 22px;
}
.tab-span p{
font-size: 20px;
}
.tab-span span{
font-weight: 800;
margin-right: 5px;
}
.tab-span img{
padding-top: 16px;
}
.tab-stats{
padding-top: 16px;
}
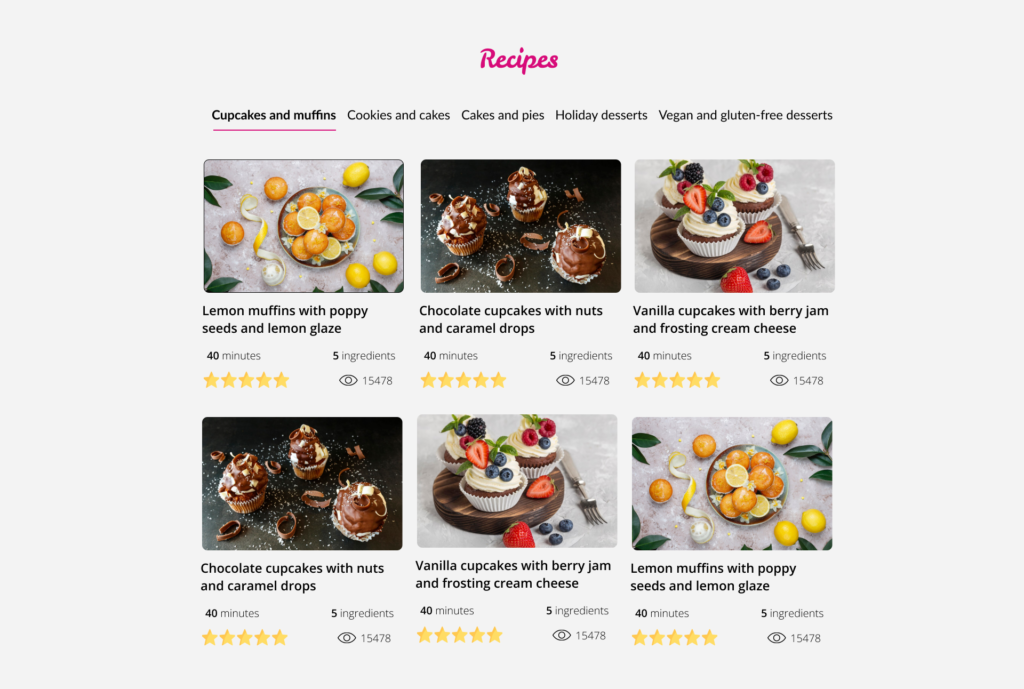
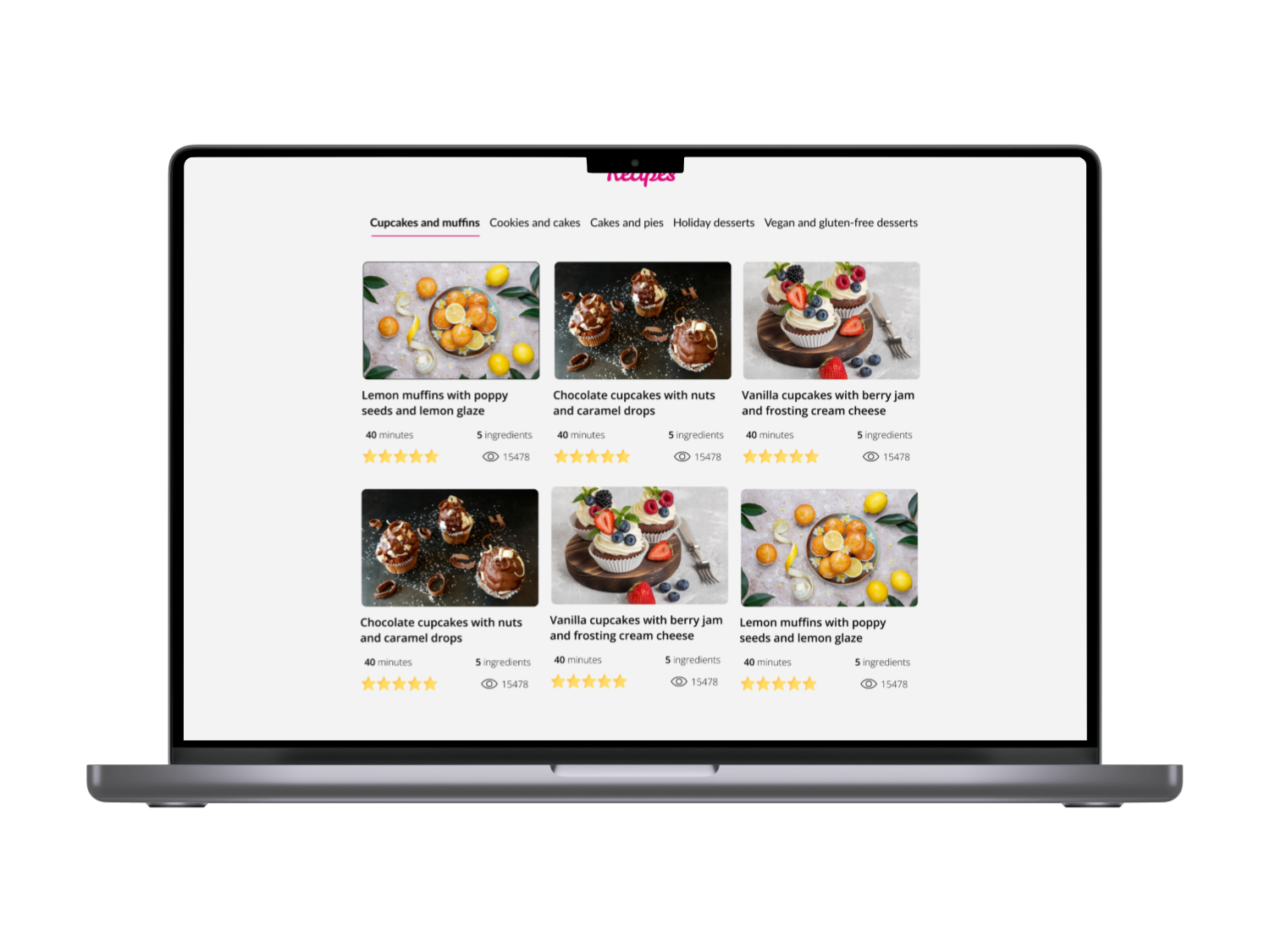
Результат верстке блока: