Верстка первого экрана сайта “Paw Haven”. Играет решающую роль в формировании впечатления у пользователя и определяет, будет ли он продолжать остоваться на вашем сайте. Это первое, что пользователь видит при входе на сайт. Поэтому важно сделать его привлекательным и информативным. Вот несколько ключевых аспектов, которые делают первый экран важным:
- Привлекательный дизайн. Эстетика имеет большое значение. Чистый, профессиональный дизайн с привлекательными цветами и шрифтами. Может привлечь внимание посетителя и создать позитивное первое впечатление.
- Ясное сообщение. Первый экран должен немедленно сообщать посетителю, что предлагает ваш сайт. Краткое и точное описание вашего контента или услуг помогает пользователям понять. Насколько ваш сайт соответствует их потребностям.
- Вызов к действию (CTA). Даже на первом экране важно включить элементы, которые направляют посетителей на дальнейшие действия. Это может быть кнопка «Узнать больше», «Зарегистрироваться» или «Купить сейчас», в зависимости от целей вашего сайта.
- Адаптивность под устройства. Первый экран должен быть адаптивным и хорошо отображаться на различных устройствах (компьютеры, планшеты и мобильные устройства). Это важно для удобства пользователей, независимо от того, с какого устройства они заходят на ваш сайт.
- Быстрая загрузка. Время загрузки сайта имеет критическое значение. Посетители редко ждут долго, поэтому первый экран должен загружаться быстро, чтобы удержать внимание их в течение первых нескольких секунд.
- SEO-оптимизация. Хорошо оптимизированный первый экран может помочь вашему сайту в рейтинге поисковых систем, что может привлечь больше потенциальных посетителей.
- Продуманная структура информации. Информация на первом экране должна быть легко воспринимаемой и организованной таким образом, чтобы пользователи могли быстро понять, что ваш сайт предлагает и как они могут получить дополнительную информацию.

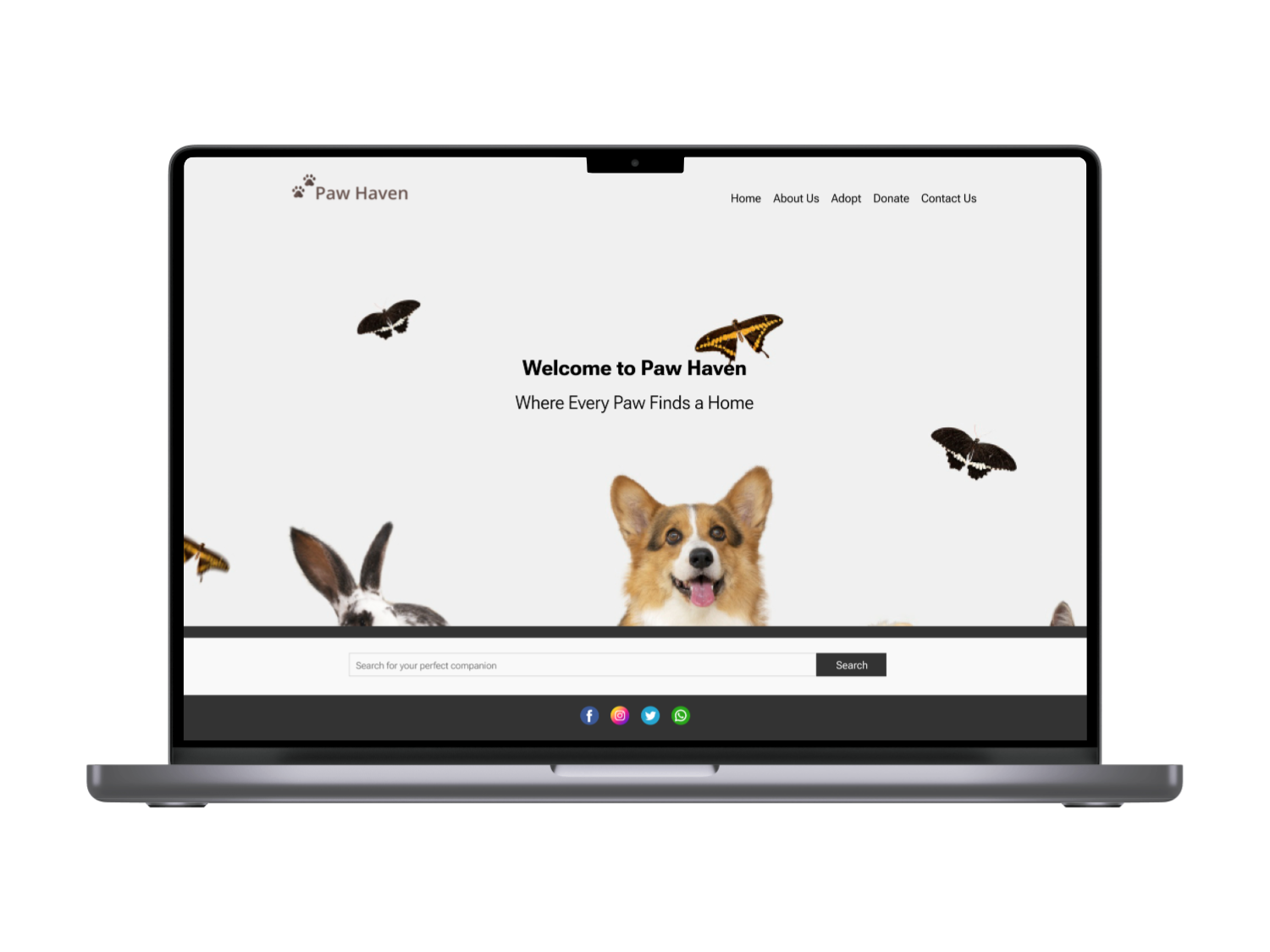
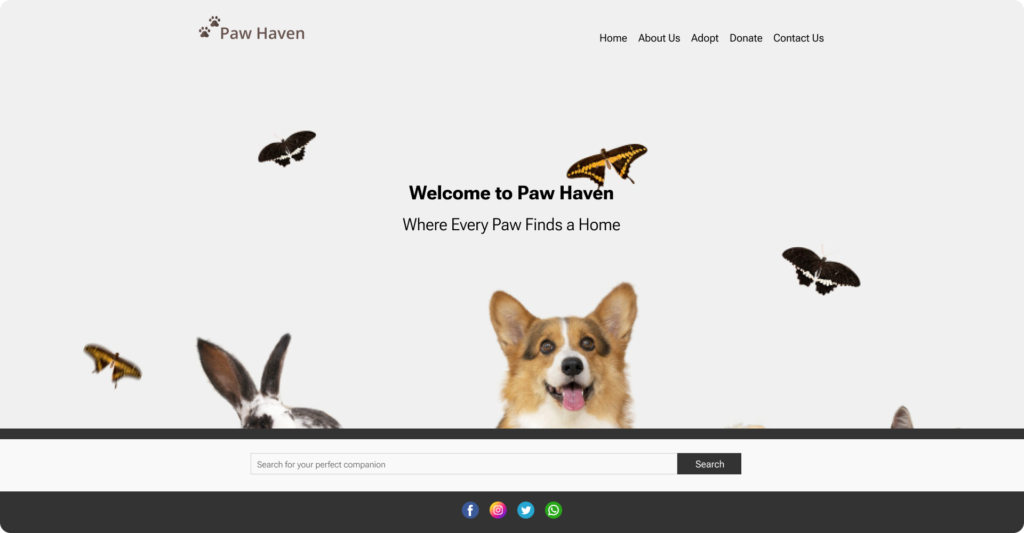
Главный экран. Paw Haven
Html
Структура главного экрана состоит из трех секций: Header, Hero, Footer. Блок main создан для липкого футера (данный код будет описан ниже).
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Paw Haven Dog Shelter</title>
<link rel="stylesheet" href="styles.css"> <!-- Link to your CSS file for styling -->
</head>
<body>
<div id="document">
<main class="main-bg">
<header>
<!-- Logo and navigation bar -->
<div class="container">
<div class="header-text">
<img src="logo.png" alt="Paw Haven Dog Shelter">
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About Us</a></li>
<li><a href="#">Adopt</a></li>
<li><a href="#">Donate</a></li>
<li><a href="#">Volunteer</a></li>
<li><a href="#">Contact Us</a></li>
</ul>
</nav>
</div>
</div>
</header>
<section class="hero">
<!-- Hero section with image and message -->
<h1>Welcome to Paw Haven</h1>
<p>Where Every Paw Finds a Home</p>
</section>
</main>
<footer>
<section class="adoption-search">
<!-- Adoption search bar -->
<div class="container">
<input type="text" placeholder="Search for your perfect companion">
<button>Search</button>
</div>
</section>
<!-- Footer with links, contact information, and social media icons -->
<div class="container">
<ul>
<li><a href="#"><img class="social" src="facebook.png" alt="facebook"></a></li>
<li><a href="#"><img class="social" src="instagram.png"facebook"></a></li>
<li><a href="#"><img class="social" src="twitter.png" alt="facebook"></a></li>
<li><a href="#"><img class="social" src="whatsapp.png" alt="facebook"></a></li>
</ul>
<div class="social-media">
<!-- Social media icons -->
</div>
</div>
</footer>
</div>
</body>
</html>
CSS
/* General styles */
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
}
#document {
height: 100vh;
display: flex;
flex-direction: column;
}
main {
flex: auto;
}
footer {
flex-shrink: 0;
}
.container {
width: 80%;
margin: 0 auto;
}
.header-text{
display: flex;
justify-content: space-between;
}
/* Header styles */
header {
background-color: #f0f0f0;
padding: 20px 0;
}
header img {
height: 50px; /* Adjust as needed */
display: block;
}
nav ul {
list-style-type: none;
padding: 0;
text-align: center;
}
nav ul li {
display: inline;
margin: 0 10px;
}
nav ul li a {
text-decoration: none;
color: #333;
}
/* Hero section styles */
.social{
width:32px;
height: 32px;
}
.hero {
height: 100vh;
margin: 0;
padding: 0;
background: url('hero-image.jpg') no-repeat;
background-size: cover;
position: relative;
}
.hero h1 {
color: black;
position: absolute;
top: 20%;
left: 50%;
transform: translate(-50% , -50%);
font-size: 40px;
}
.hero p {
color: black;
position: absolute;
top: 30%;
left: 50%;
transform: translate(-50% , -50%);
font-size: 36px;
}
/* Adoption search styles */
.adoption-search {
background-color: #f9f9f9;
padding: 40px 0;
text-align: center;
}
.adoption-search input[type="text"] {
padding: 10px;
width: 60%;
border: 1px solid #ccc;
}
.adoption-search button {
padding: 10px 20px;
border: none;
background-color: #333;
color: #fff;
cursor: pointer;
}
/* Footer styles */
footer {
background-color: #333;
color: #fff;
padding: 20px 0;
text-align: center;
}
footer ul {
list-style-type: none;
padding: 0;
}
footer ul li {
display: inline;
margin: 0 10px;
}
footer ul li a {
text-decoration: none;
color: #fff;
}
Свойства липкого футера
#document {
height: 100vh;
display: flex;
flex-direction: column;
}
main {
flex: auto;
}
footer {
flex-shrink: 0;
}
JavaScript. Описания формы поиска
document.addEventListener('DOMContentLoaded', function() {
const searchInput = document.querySelector('.adoption-search input[type="text"]');
const searchButton = document.querySelector('.adoption-search button');
searchButton.addEventListener('click', function() {
const searchText = searchInput.value.trim();
if (searchText !== '') {
// Perform search functionality here (e.g., filter dogs based on searchText)
alert('Searching for: ' + searchText);
} else {
alert('Please enter a search term.');
}
});
});
Первый экран является ключевым моментом в привлечении и удержании пользователей на вашем сайте. Он должен быть хорошо продуманным, информативным и удобным для использования, чтобы создать положительное первое впечатление и мотивировать посетителей на дальнейшие действия. Макет верски можно посмотреть здесь.