Добро пожаловать в серию уроков по верстке сайта «Sweet World of Desserts». Здесь вы окунетесь в увлекательный мир веб-разработки, где каждый шаг приближает вас к созданию красивого и функционального веб-ресурса о вашем любимом теме — десертах. Вместе мы изучим основы HTML, CSS и JavaScript, научимся создавать адаптивный и привлекательный дизайн, а также узнаем много полезных советов и трюков для оптимизации и улучшения пользовательского опыта. Готовы начать свое волшебное путешествие в мир веб-разработки?
HTML
Был создан скелет сайта. Состоящий из:
Блока wrapper — своего рода это контейнер который будет центрировать наш сайт.
CSS-свойства этого блока:
.wrapper{
width: 80%;
margin: 0 auto;
}Блок header с классом header-logo, header-menu. Что бы сделать блок в строку используется CSS- свойства: display: flex;
.header{
display: flex;
justify-content: space-between;
margin-top: 40px;
margin-bottom: 36px;
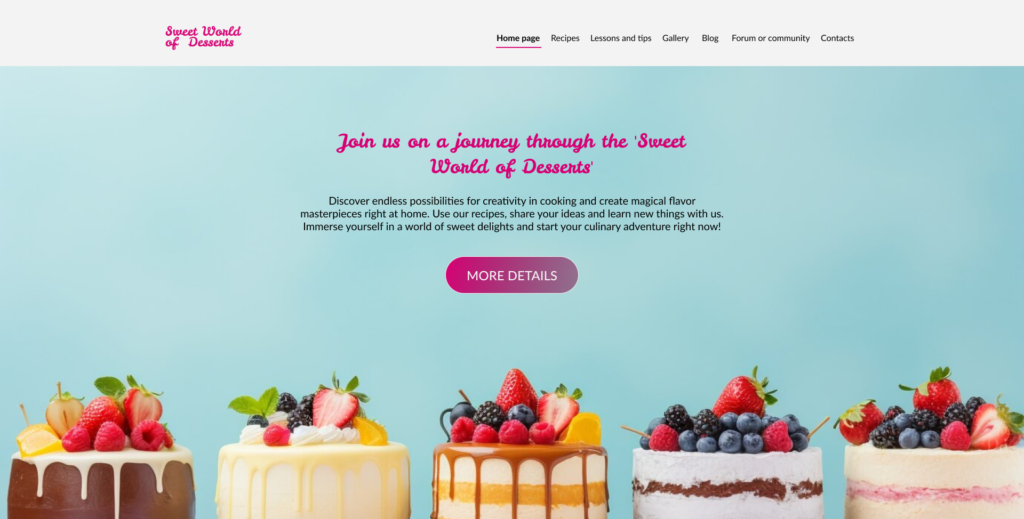
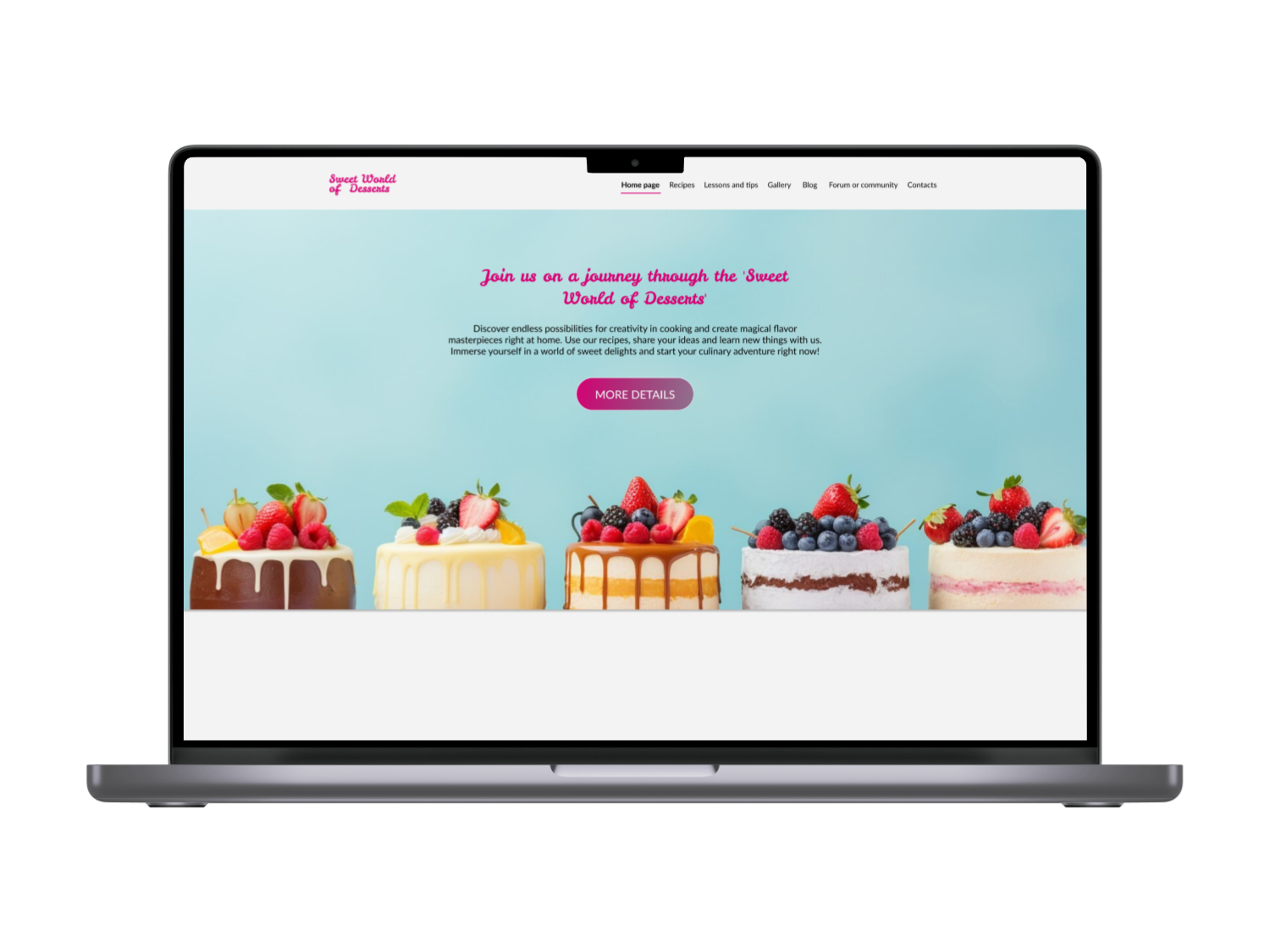
}Блок main с секцией hero. Данный блок содержит заголовок уровня <H1>, текст <p> и кнопкой «More details».
HTML-код
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="css/style.css">
<link rel="stylesheet" href="css/media.css">
<title>Sweet World of Desserts</title>
</head>
<body>
<div class="wrapper">
<header class="header">
<div class="header-logo">
<img src="img/logo.png" alt="Sweet World of Desserts">
</div>
<nav class="header-menu">
<ul class= "header-iner">
<li><a href="#" class="menu-link active">Home page</a></li>
<li><a href="#" class="menu-link">Recipes</a></li>
<li><a href="#" class="menu-link">Lessons and tips</a></li>
<li><a href="#" class="menu-link">Gallery</a></li>
<li><a href="#" class="menu-link">Blog</a></li>
<li><a href="#" class="menu-link">Forum or community</a></li>
<li><a href="#" class="menu-link">Contacts</a></li>
</ul>
</nav>
</div>
</header>
<main class="main">
<section class="hero">
<!-- Hero section with image and message -->
<h1>Join us on a journey through the 'Sweet World of Desserts'</h1>
<p>Discover endless possibilities for creativity in cooking and create magical
flavor masterpieces right at home. Use our recipes, share your ideas and learn new
things with us. Immerse yourself in a world of sweet delights and start your culinary adventure right now!</p>
<div class="btn hero-btn"><a href="#">MORE DETAILS</a></div>
</section>
</main>
<footer class="footer">
</footer>
</div>
</body>
</html>CSS
В данном сайте используются следующие шрифты: «Leckerli One»- для заголовков и «Lato» — для текста. Основные цвета используемые для сайта : #D70074 и #000000.
Описание свойств представлено с помощью псевдокласса :root
:root {
/* =================== font famaly =================== */
--ff-title: "Leckerli One", cursive;
--ff-text: "Lato", sans-serif;
/* =================== color =================== */
--color-titel: #D70074;
--color-text: #000000;
/* =================== background =================== */
--bg-mint-cream: #F3F3F3;
}
применения псевдокласса: font-family: var(--ff-text);
Шрифты взяты с Google Fonts. Подключение шрифтов:
@import url('https://fonts.googleapis.com/css2?family=Leckerli+One&display=swap');
@import url('https://fonts.googleapis.com/css2?family=Lato:ital,wght@0,100;0,300;0,400;0,700;0,900;1,100;1,300;1,400;1,700;1,900&family=Leckerli+One&display=swap');
Для кнопки был применен градиент созданый на CSS Gradient background: rgb(215,0,116);
background: linear-gradient(135deg, rgba(215,0,116,1) 0%, rgba(113,0,61,0.6362920168067228) 100%);CSS-код
@import url(‘https://fonts.googleapis.com/css2?family=Leckerli+One&display=swap’);
@import url(‘https://fonts.googleapis.com/css2?family=Lato:ital,wght@0,100;0,300;0,400;0,700;0,900;1,100;1,300;1,400;1,700;1,900&family=Leckerli+One&display=swap’);
:root {
/* =================== font famaly =================== */
—ff-title: «Leckerli One», cursive;
—ff-text: «Lato», sans-serif;
/* =================== color =================== */
—color-titel: #D70074;
—color-text: #000000;
/* =================== background =================== */
—bg-mint-cream: #F3F3F3;
}
/* =================== default style =================== */
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: var(—ff-text);
}
a {
color: inherit;
text-decoration: none;
}
ul {
list-style: none;
}
img {
max-width: 100%;
display: block;
}
.btn {
border: none;
outline: none;
background: transparent;
cursor: pointer;
}
input {
font-family: inherit;
font-size: inherit;
border: none;
outline: none;
}
.inner-title {
font-family: var(—ff-rosario);
font-weight: 700;
font-size: 70px;
line-height: 90px;
}
.inner-text {
line-height: 30px;
color: var(—color-secondary);
}
.wrapper{
width: 80%;
margin: 0 auto;
}
.header{
display: flex;
justify-content: space-between;
margin-top: 40px;
margin-bottom: 36px;
}
.header-iner{
display: flex;
}
.header-iner li{
padding-left: 20px;
font-family: var(—ff-text);
margin-top: 10px;
font-size: 16px;
}
.active{
font-weight: 900;
}
.menu-link:hover{
border-bottom: 2px solid var(—color-titel);
padding-bottom:10px;
font-weight: 900;
}
.hero {
height: 100vh;
margin: 0;
padding: 0;
background: url(‘../img/bg.png’) no-repeat;
background-size: cover;
position: relative;
}
.hero h1 {
color:var(—color-titel);
font-family: var(—ff-title);
text-align: center;
position: absolute;
top: 20%;
left: 50%;
transform: translate(-50% , -50%);
font-size: 36px;
}
.hero p {
color: var(—color-text);
text-align: center;
position: absolute;
top: 30%;
left: 50%;
transform: translate(-50% , -50%);
font-size: 20px;
}
.hero-btn{
position: absolute;
top: 40%;
left: 45%;
}
.hero-btn a{
text-align: center;
background: rgb(215,0,116);
background: linear-gradient(135deg, rgba(215,0,116,1) 0%, rgba(113,0,61,0.6362920168067228) 100%);
padding: 20px 40px;
border-radius: 50px;
color:#F3F3F3;
}
Результат